博客进阶——充分使用VScode
本文最后更新时间:2021年11月14日 晚上
写在前面
本文会介绍我个人使用 VScode 以简化或方便 我自己进行博客更新维护的方法。如果各位有更好的提议或建议,欢迎提出交流。
VScode官网:https://code.visualstudio.com/
第一次安装的VScode都是英文的,设置成中文的方法可以自行百度。
在 VScode 中运行 Bash 终端
在开始的博客教程里,我们都是用Git Bash Here打开 bash 终端,执行 Hexo 的一些命令。
关于 bash 的基本命令,我的博客中有一份简略的使用指南。
在 VScode 运行终端的优点
在 VScode 中,也可以使用各种终端,你可以在这里打开 bash ,代替 Git Bash。这样一来,便省去了来回切换的麻烦。另外,VScode 中 bash 的界面也是更加美观的,不论是 INFO、ERROR 还是文件目录,都有清晰的颜色标识,一眼便能看清。

在 VScode 运行终端的方法
一般情况下,如果你正确安装了 Git 并配置好了 Path(环境变量,具体方法可以百度),就可以在 VScode 的终端中选择 bash 。打开终端的快捷键是ctrl + ` 。

然后再右侧打开 bash 终端即可。

如果并没有 bash 的选项,请自行搜索 “将bash添加到path” 和 “在VScode中打开bash终端”。
注意:如果你直接打开 VScode,bash 目录会默认在用户目录(如果你不知道什么是用户目录,可以查看上文提到的 bash 使用指南),此时是不能使用 hexo 的命令的,你可以cd到 hexo 文件夹,或者在 VScode 中打开你的 hexo 文件夹,此时再运行终端,会默认在当前目录(hexo)下。
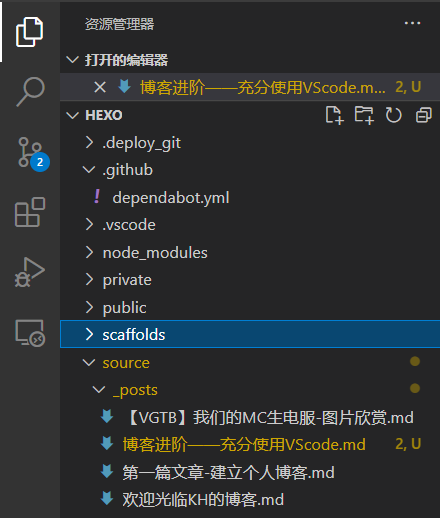
在 VScode 中使用资源管理器
你也可以在 VScode 的资源管理器(ctrl+shift+e)中打开你的 Hexo 文件夹,代替文件资源管理器。

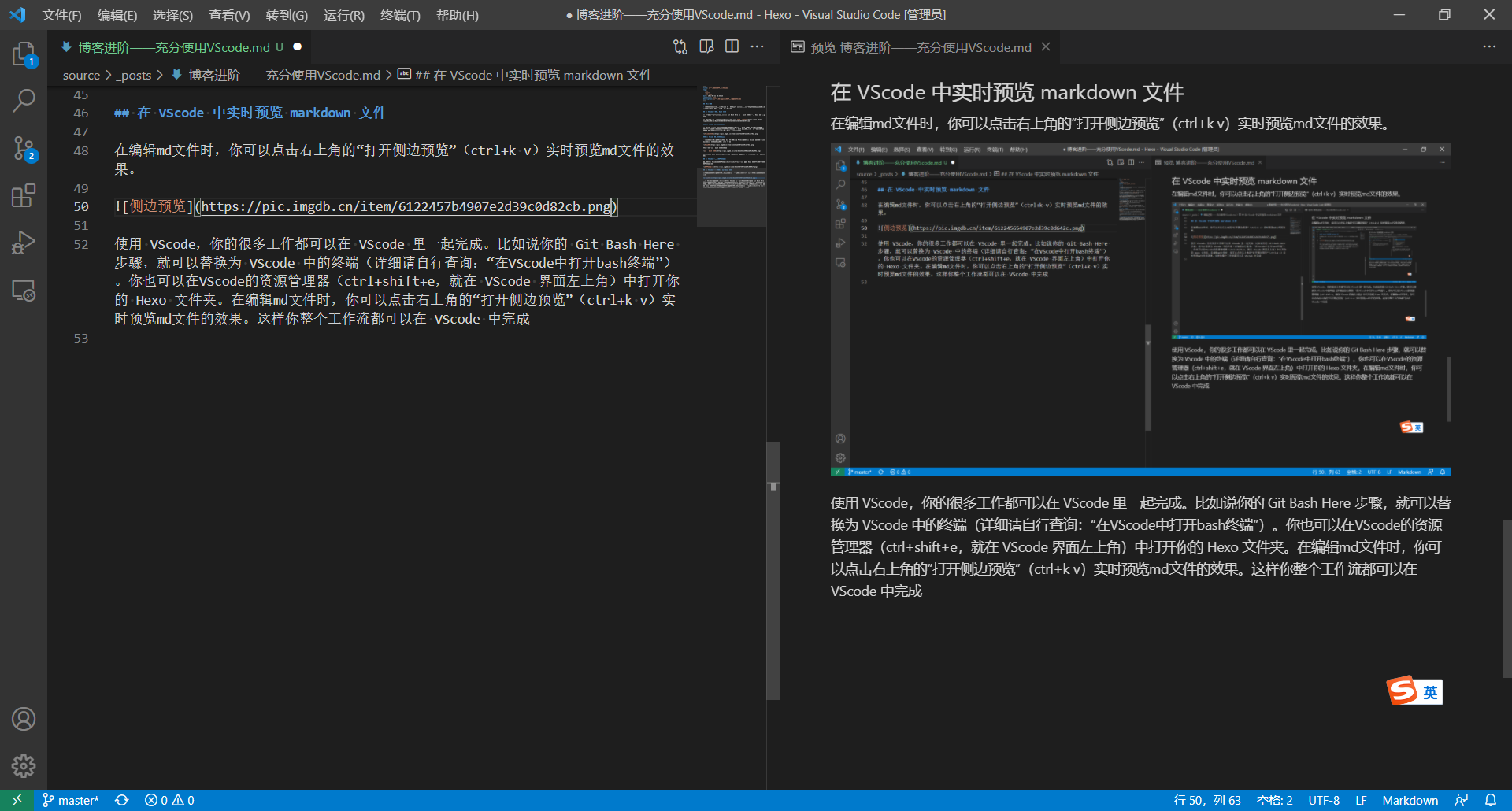
在 VScode 中实时预览 markdown 文件
在编辑md文件时,你可以点击右上角的“打开侧边预览”(ctrl+k v)实时预览md文件的效果。

在 VScode 中检查 markdown 语法错误
按下ctrl+shift+x打开扩展,搜索 davidanson.vscode-markdownlint 并安装。如果当前的markdown文章出现语法错误,就会提醒你并指导改正。
关于 markdown 的写作语法,我的博客里有一份简略的语法指南。
结语
这三个小技巧是我自己在博客更新维护过程中发现收获的,通过这篇博客分享给大家。VScode 中还有很多拓展和插件可以帮助你更快更好的工作,网上会有很多资料教程,各位可以自行查阅。当然,如果各位有自己的一些技巧,或者有更好的建议,欢迎提出一起讨论交流。
本文作者:Zhao Guihang/KHLFYY
版权声明:本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
